You may need to understand how easy it is to create progressive web applications. We’ll talk about this in this progressive web apps guide where you learn how to find the right developers. This blog will provide more details on the development of progressive web applications. Before getting into the most fundamental processes in the creation of web applications, we’ll look at some of the most important elements of a progressive application. In the last few years, sophisticated web-based applications have become more popular. PWA developers offer easy navigation as well as excellent content to ensure seamless interaction. A better experience on the web is in process by progressive web apps (PWAs) that allow the expansion of functions like hardware-supporting applications.
To create web-based apps that improve user engagement and enhance the customer experience Google developed PWAs back in 2015. Now the demand for PWA developers is getting higher. So, it is important that you connect with the right name. Here in this post, we are going to help you with all the answers to hire PWA developers. Let’s get going with the same.
What’s PWA
PWA refers to Progressive Web Application which is a web platform that enables mobile users to experience app-like aspects with no need to install. The top custom mobile application development company states that PWAs are highly efficient and provide higher quality visual content. They come with front-end technologies like JavaScript, HTML, and CSS. People who create PWAs are known as PWA developers.

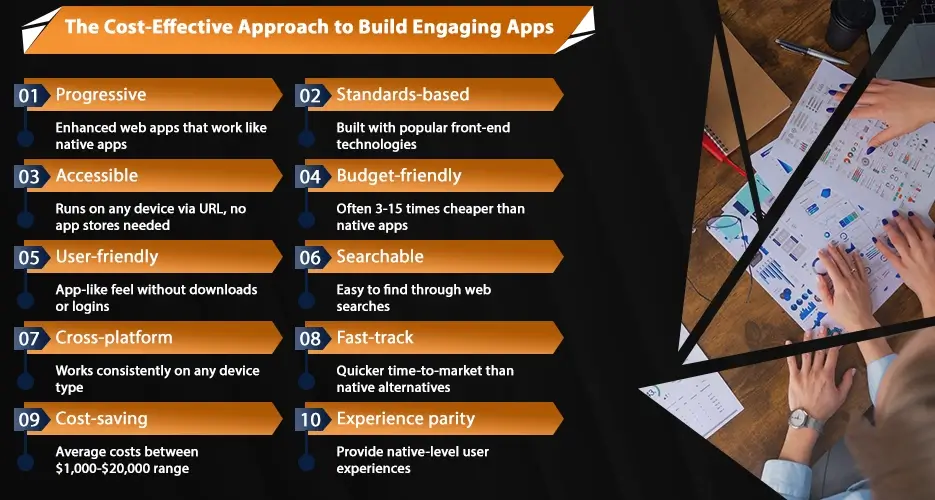
In general, the development of an PWA could be three to four times less expensive, and in some instances, even 10 to 15 times cheaper than native applications. For instance, developing an entirely native application could cost anywhere from $10,000 and $150,000. However, PWAs generally cost between $1,000 to $20,000. in the development cost.
An application that appears and behaves as an app for mobile phones is a “progressive” web application. They don’t need users to sign up for an app store or buy any software. They use the features of smartphones completely. Enterprise app development companies experts specifies that PWAs are easily accessible via any browser and are easy to find by using an internet search query. A desktop or mobile application is an alternative. The purpose of web apps that were progressive was to give users an experience that was like native applications in that users would be able to tell the difference between them.
PWA Examples
Twitter
Twitter is an established social media platform for microblogging and social networking. Premier PWA development company states that twitter conducted a study that discovered that 88 percent of its users are mobile. Twitter discovered that it was only a small percentage of users.
You have internet access and have created an online PWA (Twitter the Lite). The company began seeing massive results following the launch of their PWA in the year 2017.
- 35 percent increase in pages for each session.
- 75% growth in the number of tweets.
- 20% decrease in bounce rate.
Forbes
Forbes magazine is a well-known and well-known throughout the world. It has a wide range of content. So, Forbes came with significant increase in visitors to their site in 2017. This means that web apps may have weaknesses that could be harmful to their users. Their PWA came to existence and they were able to see amazing outcomes.
- Page views grew by 15 percent.
- The engagement rate should increase by 100 percent.
- More than six times as many users.
- 43% more Pages per Session.
Start Hiring the Best PWA Developers for your Business Today!
Why PWA?
PWAs are more reliable than traditional applications and provide a smooth user experience as well as efficiency in loading websites. Users can be satisfied when the website loads quickly and has a better visual experience. Also, this allows companies to reach the attention of a large portion of users since they can provide a sense of satisfaction to their users through their PWAs.
Flutter app development companies professionals state that the majority of search engines show PWAs in the top positions of their results. They provide users with a smooth experience. PWAs offer sophisticated features, and they are adaptable since they are outfitted with upgrade options and sophisticated functions. It is strongly recommended that businesses change their websites to PWAs so that they can reap the advantages of having a competitive edge over their rivals.
PWA development services can boost the reach by bringing in more users on mobile devices, as they offer the most advanced features and functions. Also, PWAs are inexpensive to develop they are less expensive than traditional apps therefore companies can save an enormous amount of cash. Lastly, PWAs improve mobile communication rates.
How PWA Works?
According to the PWA development company in USA, the below aspects show how it works. Take a look:
Web App
A progressive web application is a page on the internet which is in use from your computer, such as an iPhone, a PC or Mac. It comes with an icon for the app and shortcut. A PWA can download updates when users launch it from the background.
PWA users will also get access to the latest features when you update your website application, without performing any upgrade.
When a user interacts with the PWA when they interact with it, the PWA will check the capabilities of the device, and load additional data into the background. This allows for scenarios that anticipate future interactions, creating an impression that the application is more powerful.
Rich Features
Furthermore, Progressive Web Apps can provide web pages with extra features that are not than apps, like offline access, new data alerts as well as a variety of additional benefits.
On the same base code and simultaneously with your site’s visitors who use browsers progressively development of the functionality is dependent on the device the user works with.
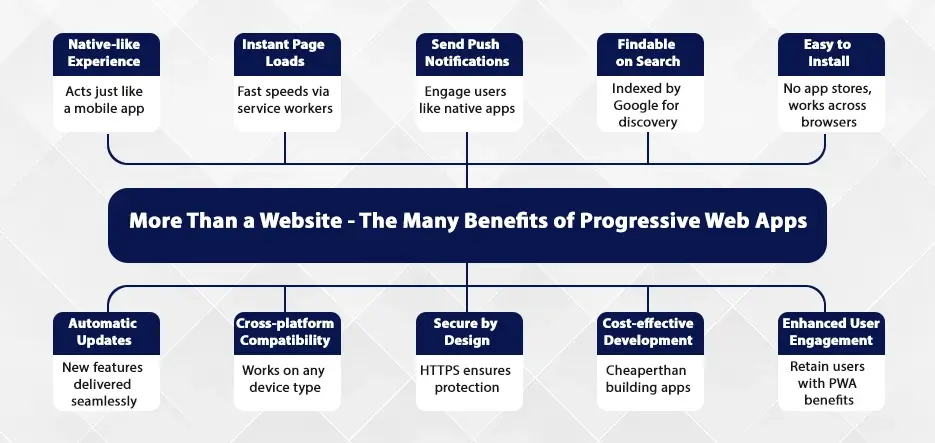
Benefits of PWAs
There are many benefits of PWAs however the most significant are the following as per the top mobile app development firm in business.
The same as Native App
A Statista study revealed that in 2024, there will likely be 1,033.3 million users using the app. PWAs are, therefore, able to provide an experience similar to a web-based user as well as a professional appearance, similar to mobile apps..
Furthermore, PWAs and Native apps both have the same effect on the user experience in addition to the speed as well as responsiveness, and the vast capabilities of websites that have databases that have access to data and automatically. Due to this, PWA pages can be found quickly and are indexed in Bing, Google, and other search engines.
Installation is Simple and Easy to Do
PWAs are usable on any device from your web browser. Thanks to this feature, the rate of abandonment by users of web apps is significantly down, and user experience is dramatically up.
Push Notification
PWAs make use of the push-notification capabilities of the device similar to native apps. This is a great feature for companies and their marketing initiatives.
Users are able to receive notifications via their PWAs and the notifications appear on the mobile screen. This means that businesses can communicate with their customers and communicate with their users more frequently, and boost their brand’s visibility through engagement with users.
SEO-friendly
SEO-friendly websites make users desire to stay longer because it’s interesting, rapid, easy to use, and reliable. Technology helps increase the engagement of users and engagement.
Google can translate JavaScript for the display of all hyperlinks and content on pages. Because Google has to read, compile, and execute these files rendering JavaScript utilizes many resources. Due to this, Google indexes PWAs in two waves: the first is a server-side generated content search while the second renders the client-side JavaScript.
The SEO could be affected if the indexing process is delayed under certain conditions. PWAs can be set up in order to improve the impact of SEO in the long run while minimizing negative consequences.
Updates Instantly
The updates for Progressive Web Apps happen on their own. The app does not require the consent of the user and doesn’t notify users of the imminent changes. It is intended that each when a user launches the application, it is updated instantly instead of downloading and installing a series of changes.
The update process is not always instantaneous for all PWAs however. The application will inform users via push notifications whenever a new update becomes available if this feature is available.
Secure and Reliable
PWAs make use of HTTPS to ensure secure information which reduces the risk of security breaches such as snooping, snooping, manipulation of content as well as other criminal activities.
Additionally, with regards to working on a variety of devices and adapting to different sizes of screens, PWA proves to be an excellent investment. PWA reduces the cost for the user and also the time required by developers to install it since it’s so useful and is cross-platform.

PWA Developers: An Overview
To simplify things, the custom PWA development company experts working within the PWA development field or developing web-based applications are known as PWA developers. They are well skilled experts who employ programming languages like JavaScript, HTML and CSS to build responsive and effective web applications.
What Do PWA Developers Do?
PWA Developers use their development expertise to develop web-based applications. Also, they optimize web apps to offer a seamless user experience, speedy loading apps-like navigation and top visual content.
PWA developers communicate with clients to understand their needs and create a pipeline to support the creation of a PWA and consequently utilize the tools needed to create advanced web applications.
Technical Skills Required to Employ PWA Developers
The process of hiring PWA developers for custom app development services can be a challenging job. Many companies are receiving many CVs. To find the most suitable candidates, companies might require specific technical abilities that are needed to develop PWA, and, consequently, organizations will select candidates for the next selection process.
Ionic
Ionic is an application development platform extensively utilized by PWA developers. ionic is built in Apache Cordova as well as Angular Frameworks that are based on technology stacks, allowing PWA developers to make use of competing frameworks. It offers a wide range of tools that cover PWA features including components for UI such as unit testing, prebuilt routing, etc. Ionics has appealing core components to build PWAs.
Angular
Angular is the longest-running JavaScript-based framework that provides many tools to build solid and optimized PWAs. Many mobile app consulting companies consider Angular as the most suitable Framework to use. PWA developers use Web Workers and Server-side rendering to ensure the best performance. Angular provides templates that are helpful in the creation of PWAs.
Polymer
Polymer is developed by Google with a lightweight JavaScript framework, which includes various PWA tools to help in the creation of web applications optimized for performance. Also, it is used by a lot of PWA developers because it comes with many templates and provides the most comprehensive documentation. It can create reusable components and can sync data between devices, making the development process. It also provides APIs and better optimization by utilizing PRPL patterns.
VueJS
VueJS is among the most sophisticated JavaScript frameworks that are widely utilized by PWA developers because of its easy-coding feature. It is suitable for creating single-page applications and interfaces. Additionally, it is ideal for mobile and web application development. Like Polymer It also provides detailed instructions to help PWA developers to comprehend all the aspects properly. VueJS offers fast app delivery.
React PWA Library
React PWA Libraries are the most widely used libraries. PWA developers use it to create SEO-friendly applications. It’s also fast and user-friendly, as well as offering useful tools that accelerate the development process. The ReactJS framework can help you with multi-page and single-page applications. libraries can assist PWA developers build rendering pages for client and server sides API integrations and routing. React provides more documentation, large libraries and an enormous developer community.
The PWA Builder
PWA builder is a fantastic option for PWA developers to convert websites into PWAs using minimal development time and effort. The majority of PWA developers utilize PWA Builder for their easy and simple features. It instantly determines if the website supports PWA features or not.
Lighthouse
Lighthouse is an open-source tool developed by Google for the purpose of evaluating the various PWA features. It is frequently employed for PWA developers. It provides a variety of essential tools that can help improve PWA’s quality and ensures that PWA gives an app-like experience for users. Additionally, it gives PWA developers the opportunity to test their web application even in low or no-network conditions.
Magneto PWA Studio
Magneto PWA Studio is a toolkit for creating the storefront that is built on Magneto’s E-commerce. Also, it offers various tools and libraries to PWA developers to efficiently use e-commerce stores.
Scandi PWA
Scandi PWA can be described as a pre-made tool specifically designed to work with Magento eCommerce and widely used by PWA developers. It is the most efficient method to use a pre-made PWA that can be used for every Magneto store. Also, it provides better documentation that can help PWA developers to identify how to fix a problem. It also has an extensive community of users from which developers can seek help.
Significance Of PWA Developers
The best Android app development agency in the business defines who PWA developers can make a huge difference.
- One of the main advantages that comes with PWA is that customers and companies do not have to rely upon the conventional app stores.
- Any company is able to develop and implement PWA on the web via URLs through the hiring of PWA developers.
- PWA is less expensive compared to native apps that are more expensive.
- PWA can rank highly on search results pages which isn’t achievable with traditional applications.
- Any business can employ PWA developers to make sure that their PWAs function offline as well as online.
- PWA can be outfitted with push notifications that ensure that engagements are flawless.
- Maintenance of PWA is simple, and fast to update at little cost. The updates are reflected within the shortest time frame without needing to wait for approval.
PWA in Comparison to Native Apps
| Category | Native App | PWA |
|---|---|---|
| Multiple languages | Native uses iOS/Android | PWAs use HTML/CSS/JS |
| Development costs | Native expensive for each platform | PWAs are cheaper |
| Distribution method | Native via app stores | PWAs via URLs on browsers |
| Meeting requirements | Native must pass app store tests | PWAs not |
| File sizes | Native large for every device | PWAs optimized for web |
| Updates process | Native submitted | PWAs instantly through browsers |
| Search visibility | Native via ASO | PWAs leverage web SEO for rankings |
| Cross-platform support | Native separate versions | PWAs universal code |
| Speed performance | Native powerful hardware | PWAs fast initial loading |
| Maintenance effort | Native high dev costs | PWAs simple browser updates |
According to one of the best iOS app development companies, below are the differences between PWA and native apps.
Diverse Programming Languages
Native apps can run on smartphones. PWA developers create PWAs that run within the web browser. For every platform, native apps utilize different programming languages. This includes Objective C, Swift for iOS and Java for Android and PWA. Whereas PWA is using JavaScript, HTML and CSS.
Price of Development
Native Applications
Imagine developing the same app across two different platforms, like iOS or Android and using a different programming language for each. So, this means that the cost developing for the different platforms is very high. Additionally, maintenance costs and updates will need more funds to ensure that the application is functioning and stable.
PWAs
PWAs are developed by developers using an internet browser that is accessible to users of any platform native to. Also, PWAs can be cost-effective and require just one or two PWA developers to maintain their PWAs and upgrades to ensure that them up and running.
Distributor of Native applications and PWAs
In addition to developing native applications for different platforms that use various programming languages, native applications are in submission to the iOS App Store and Android Play Store for publication and distribution. However, an app must meet certain requirements that are set to both the App Store and Play store. Once the test is done, the app is live as suitable for distribution.
Also, PWAs don’t need to depend on Application Stores that run on another platform since they work through a web browser. Distribution of PWAs is quick and easy and doesn’t require some requirements to be distributed.
App Size
Because native apps are across various platforms for mobile devices. The size of the app differs for each platform. In addition, native apps come with a huge file size because they have to run on devices with mobile.
PWA however is only available on a specific website that is accessible to anyone using a mobile device. PWAs are in smaller sizes since they must function on web pages.
Findability in Native Apps and PWAs
Native apps are in use via the App Store or the Play Store. This is why their rank on websites is low. In addition, the rank of native apps is only in different App stores, allowing developers to make use of ASO or Application Search Optimization.
PWA developers install PWAs on their websites. They make use of Search Engine Optimization for better rankings index. When compared to normal pages, PWAs respond faster and give greater performance. This means that companies can rank their web page on first results.
PWA Vs SPA (Single Page Application)
As per the best mobile app development services USA experts, here are the major differences between PWA and SPA.
Major Variations
Speed
SPA as well as PWA are very alike and both have the same speed when loading web pages, however the advantage goes to PWA. Also, the reason is because each SPA as well as PWA developers make use of JavaScript to develop and create service workers is not the same than SPA when first introduced. SPA requires 5 to 10 seconds for loading a web page while PWA can load the same page in a matter of about 1 to 3 secs.
SEO (Search Engines Optimization)
One of the major drawbacks of SPA is the impact it has on SEO. Since SPA makes use of AJAX to load the content, search engines receive DOM elements that have no content, which adversely affects the ranking of search engines for SPA.
However, PWA can optimize SEO using a server-side rendering to Google as well as other engines. These pages are able to load all content within a short period of time, allowing crawlers to perform better. This can help PWAs in ranking on the first page of results.
UX/UI Interface
Each SPA and PWA both provide superior UI as well as UX interfaces since they’re both more sophisticated than the standard web application. But, PWA creators optimize their PWA to allow for less loading time, allowing for smooth navigation and stunning visual content.
Security
In SPA the data endpoints are protected to provide some protection, but they are also prone to being hacked by hackers since it runs on JavaScript. Because it doesn’t do the compilation of code in JavaScript it creates SPA more susceptible to malware.
PWA can be more Secure since it is running within the HTTPS protocol, which ensures that there will not be weaknesses to malware attacks.
How to Find and Hire PWA Developers
Be Aware of Your Project Requirements
You must determine what your project’s requirements are and in turn, you’ll need to determine what qualities you are looking for to receive from PWA developers. A better understanding of the project’s requirements and creating an employment description will make the process of finding most suitable PWA developers.
Contact Job Sites
After determining the requirements of the project and writing your job descriptions, you are able to connect with recruitment sites like LinkedIn which can help you discover a variety of fantastic PWA developers who match the profile and requirements.
Interviews
After narrowing down candidates, you can create an initial list of those who have the necessary expertise and experience. You will then evaluate their chances of contributing effectively to your project’s needs. Also, you must consider the project of the candidates as well as their duties and roles. Conduct interviews and then onboard the best PWA developer that meets your requirements.
Platform that can Assist you in Finding PWA Developers
Optymize
In the case of remote hiring, Optymize handles all the heavy lifting to find the most suitable PWA developers. Also, Optymize offers a two-week trial period for all new customers. Our platform makes remote hiring simple by connecting you to the most skilled PWA developers across the globe.
LinkedIn
LinkedIn is a platform that allows remote and on-site Developers across the globe and is the most popular hiring platform globally. Also, the primary advantage of LinkedIn is that LinkedIn system is that businesses are able to review CVs, and review connections and then hire the most suitable PWA developers in accordance with.
PWA Developer Salary
The demand for PWAs is increasing and increasing numbers of companies are looking to recruit PWA developers. The median salary of PWA developers varies between 50k and 100k USD on average. In the UK the median earnings of a PWA developer are 60k to 62k Euros. With the increasing growing demand for PWA developers, the wages are likely to rise in the near future.
Book 30 Minutes Free Consultations with A3Logics Experts to Start Your App Journey Today!
Final Thoughts
Progressive web applications can be a fantastic option to improve your app’s usability and increase the number of users you have. These apps work with all browsers and devices. Also, it is in use by users who might or simply stop using otherwise. So, this is a great method to stay clear of app stores and allows users to download the app and begin making use of it immediately.
Web-based applications that are progressive are an exciting future for business. Also, you might use them now to make the most of the potential these applications carry. If you are looking for one of the leading mobile app development companies to help you with PWA development, then A3Logics can be a good choice. You get all the aspects as per your expectations.
FAQs
What is a PWA?
In simplest terms the simplest way, PWA can be described as a PWA is an online application created with web-based languages like JavaScript or PHP Web frameworks. According to a recent research of Emergent Research the marketplace for PWAs was estimated at $1.13 billion that crossed multifold numbers in 2023 and is going to grow immensely in the time to come.
What is a progressive web application?
The way that people utilize mobile devices has drastically changed as compared to the beginning of the Internet age.
However, the term “progressive web app” is used to describe Progressive web application is a web-based application created using web technology to offer a user-friendly experience similar to apps. PWAs PWA is a blend of websites and apps.
Is PWA a native mobile application?
No. Also, many people are confused about whether PWA is really a native app but this isn’t true. Also, PWAs look like native apps. PWA appears to be the native app, however it’s not exactly the same.
How do PWAs differ from native mobile applications?
Like an app for mobile phones like a native mobile app, a PWA could have features that require the accessibility of the camera, geolocation, etc. of the user’s smartphone or similar devices.
How do you hire a PWA developer
Because of the increasing popularity of technology, the selection of top executives is vast. It is easy to search popular platforms for recruiting such as Upwork to find a variety of choices that are suitable to the requirements of your project, which includes some kind of employment.
Also, you may speak directly to a PWA development firm like A3Logics to locate an individual or a team that is equipped to handle the entire procedure of implementation as well as after-release support. This is the ideal alternative for a solution that has an expansive functional scope and lofty objectives.